| ▣ 스마트 버튼을 만들고 영역 편집하기 |
| 1. |
기본 도구막대의 <스마트 버튼 삽입하기> 단추 클릭 |
| 2. |
[리소스 관리자]창에서 해당 카테고리 선택 후 사용할 버튼 선택 |
| 3. |
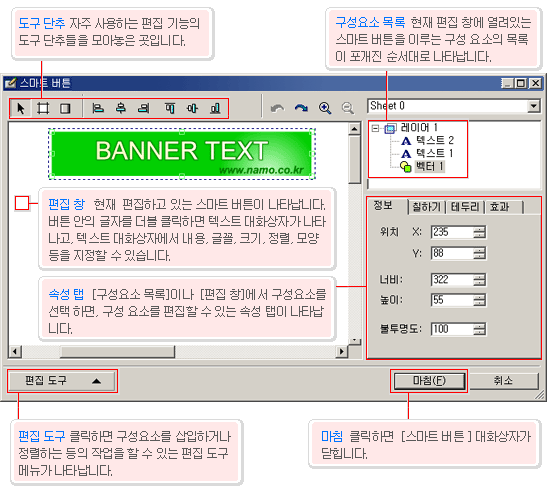
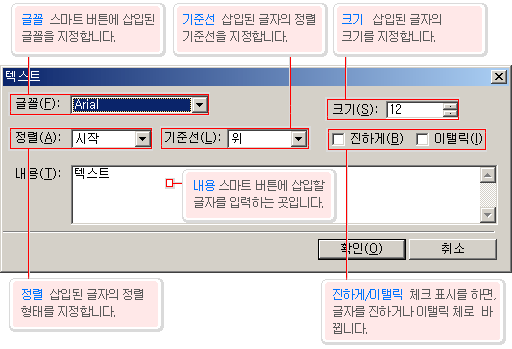
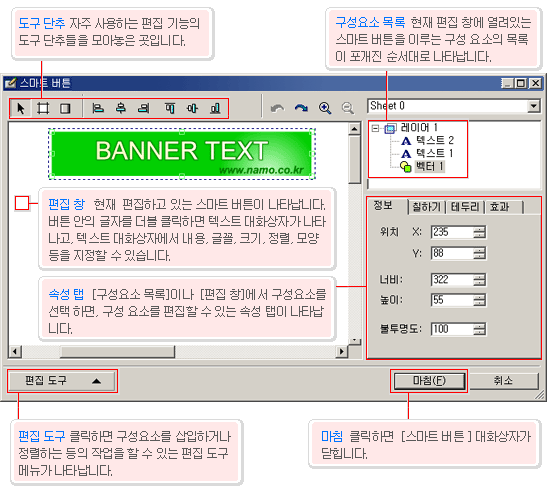
[스마트 버튼]대화상자에서 버튼 편집 |
| 4. |
<마침> 단추 클릭 |
| 5. |
삽입된 스마트 버튼 더블클릭하여 [스마트 대화상자] 실행 |
| 6. |
<벡터1>,<벡터2>,…<레이어1>,<레이어2>,…을 선택한
후 조절점을 드래그하여 크기 조절 |
| 7. |
<마침> 단추 클릭 | |
 |
 |
|
| ▣ 만들어진 버튼의 색깔 편집 및 그림 삽입하기 |
| ▼<색깔 편집> |
| 1. |
삽입된 스마트 버튼을 더블클릭 |
| 2. |
[구성요소 목록]에서 하나의 구성요소 선택 (예, 레이어, 벡터, 텍스트) |
| 3. |
<모양> 항목의 <색깔지정> 단추 클릭 |
| 4. |
[색깔 지정] 팔레트에서 색상 선택 후 <확인> 단추
클릭 | |
| ▼<그림 삽입하기> |
| 1. |
삽입된 스마트 버튼을 더블클릭 |
| 2. |
[스마트 버튼] 대화상자의 <편집 도구> 단추를 클릭한 후 [그림 삽입]을 클릭 |
| 3. |
<열기> 단추를 이용하여 삽입할 그림을 불러온다. |
| 4. |
<마침> 단추 클릭 | |
| |